기법
1. Remove unused CSS 사용하지 않는 CSS 제거
2. Eliminate render-blocking resources 렌더 차단 리소스 제거
1. Remove unused CSS
CSS = 렌더 차단 리소스
브라우저가 CSS 파일을 해석하는 동안 웹 페이지 렌더링은 차단된다.
즉, CSS는 페이지 렌더링을 차단하는 리소스임.
사용하지 않는 CSS가 많을 수록
브라우저가 스타일을 계산하는데 잠재적으로 더 많은 시간을 소비한다.
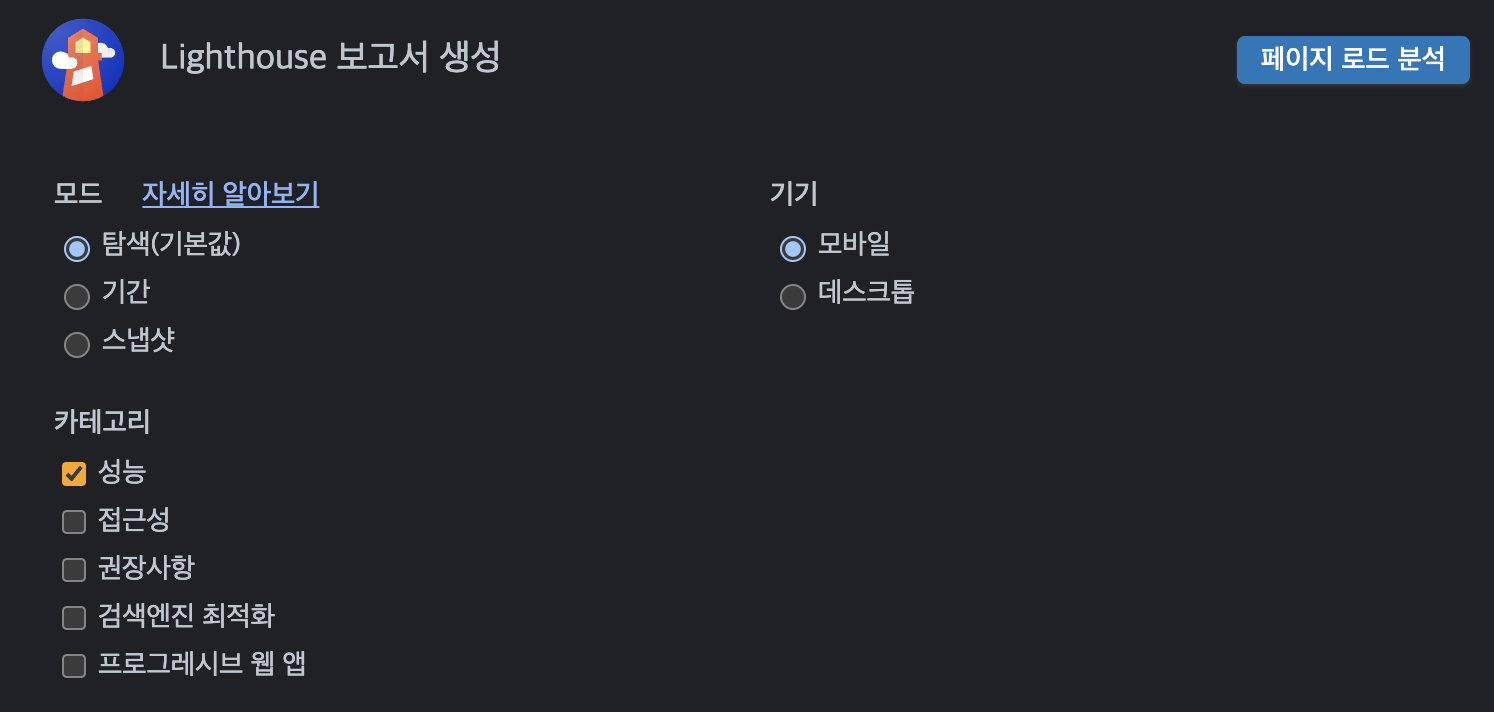
Lighthouse
미사용 CSS가 포함된 2KB 이상의 파일을 검출해서 오류로 보고한다.
Remove unused CSS 라는 항목을 클릭해서 보면 된다.
# 주의사항
- font-face 규칙을 사용하지 않는 CSS로 보고하는 오류가 있음 (사용하는데 미사용이라고 보고)

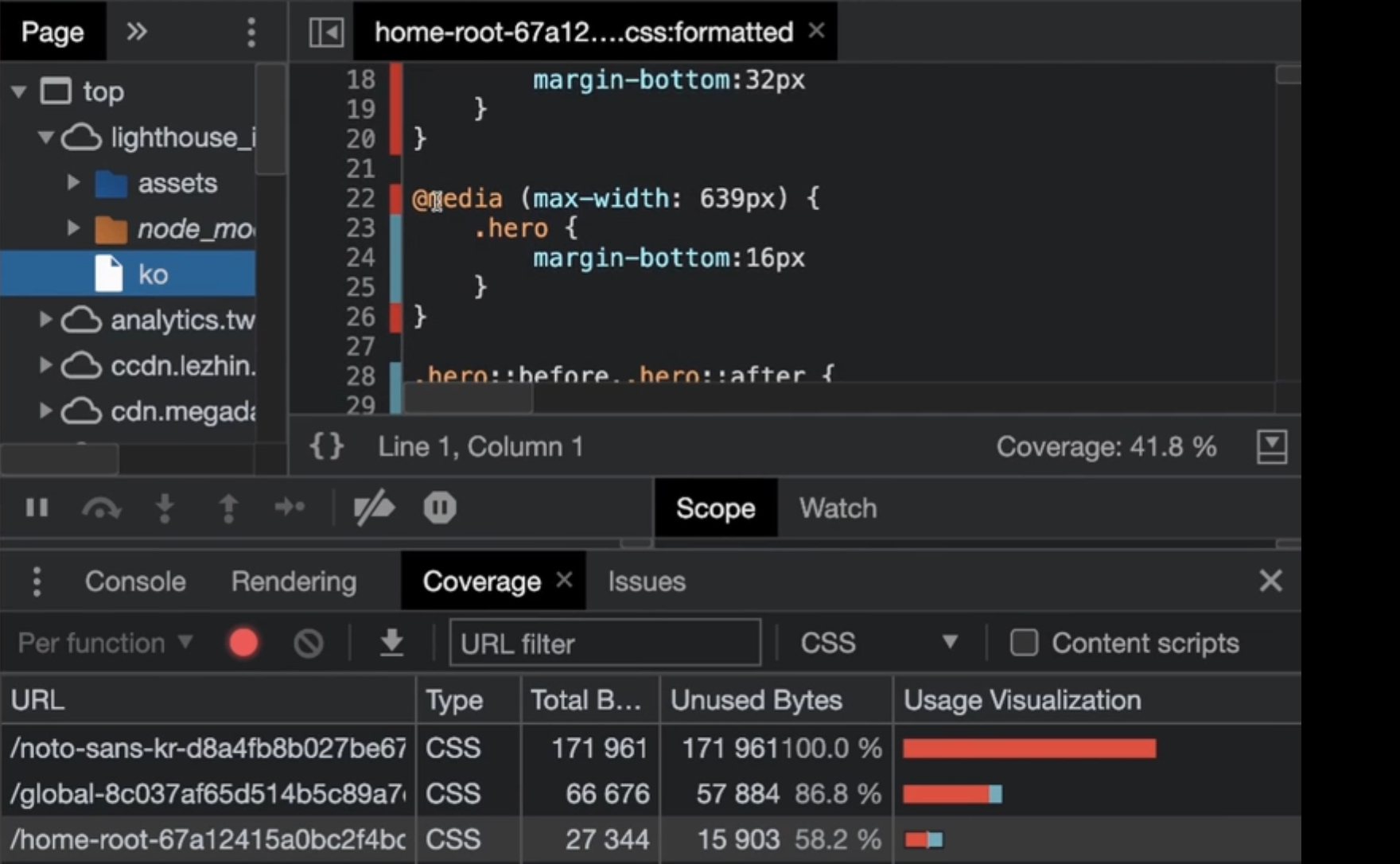
개발자 도구 Coverage Tap
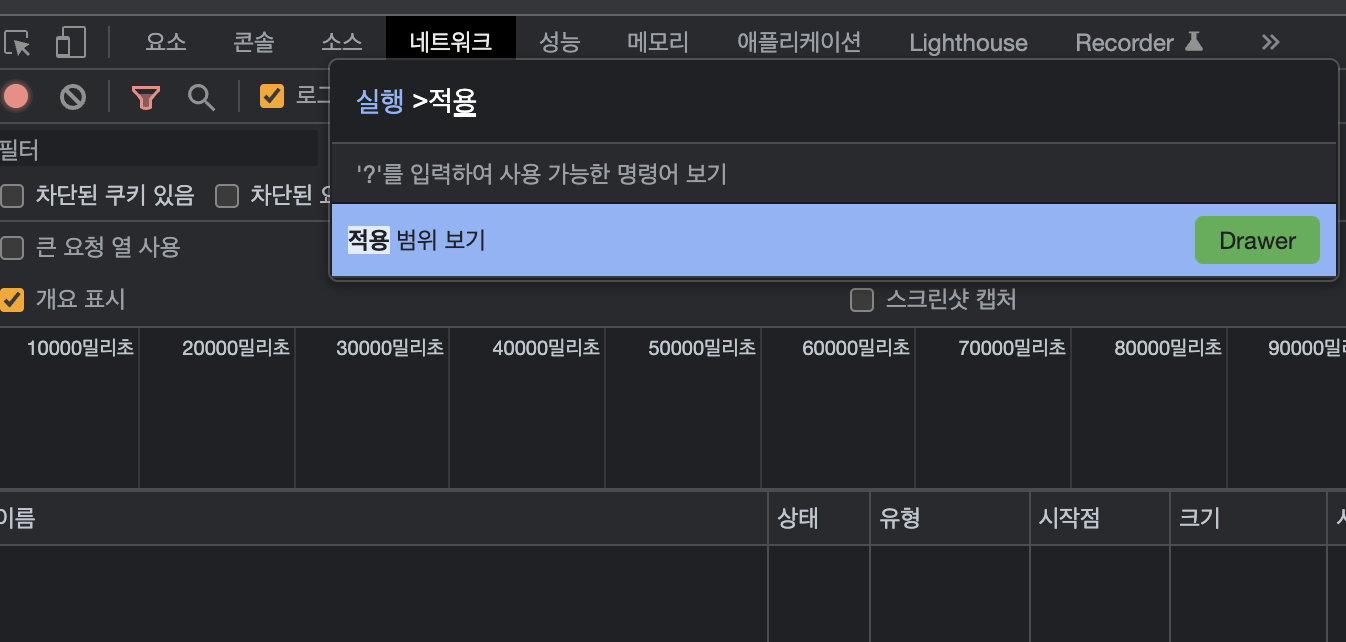
cmd + shift + P 를 눌러서 coverage 또는 적용 범위로 검색하면
coverage 탭에 들어갈 수 있다.
여기서 실제로 사용되지 않는 CSS 코드를 확인할 수 있다.



2. Eliminate render-blocking resources
Render blocking 왜 문제인가?
브라우저가 외부 리소스를 다운로드하고 파싱하는 동안
페이지 콘텐츠를 파싱하거나 렌더링하지 않기 때문에 (아무것도 보여지지 않음)
페이지 표시 속도 저하의 원인.
# unused css는 render blocking을 가중하는 요인이다.
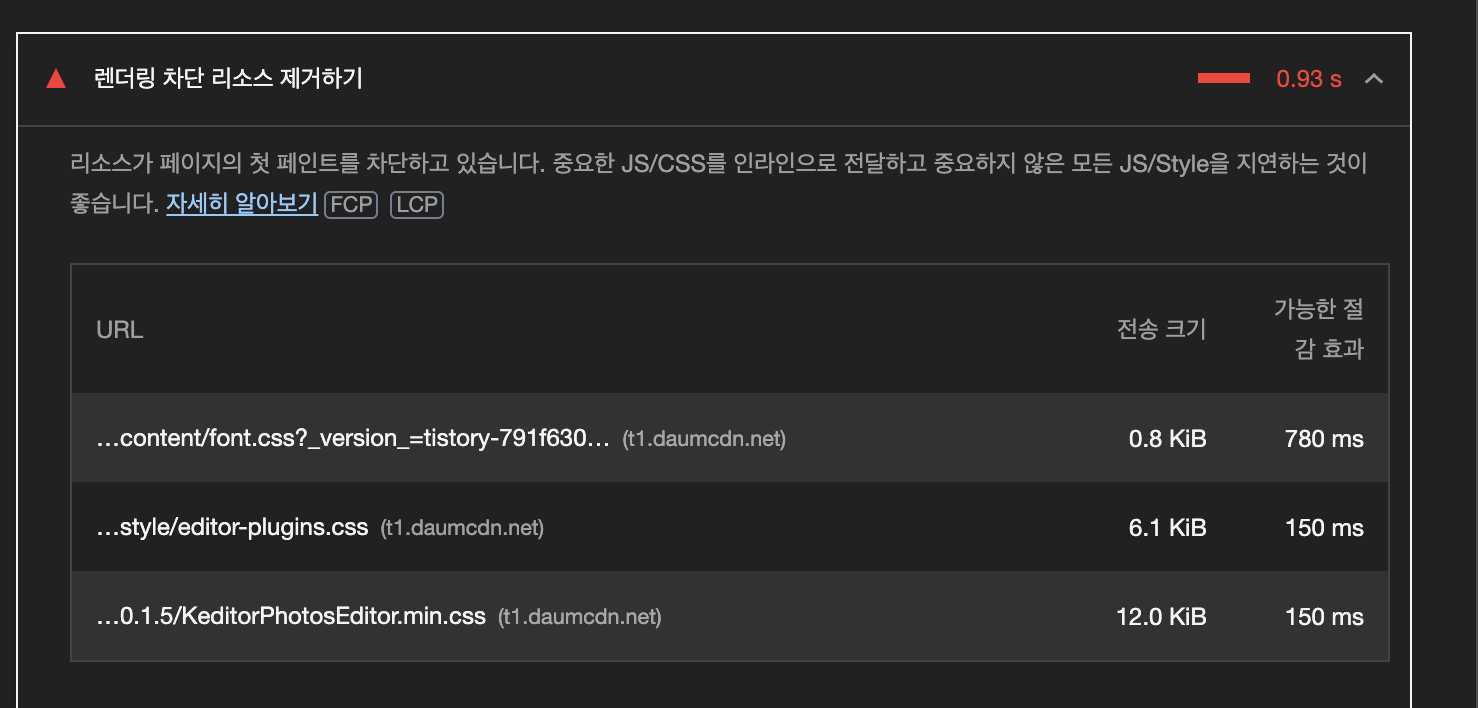
Lighthouse

Render blocking resource 표시 조건
- <head> 요소의 <script> 태그에 defer, async 속성이 없음
- <link rel="stylesheet"> 태그에 media 속성이 없거나, 값이 all임
script 태그
- defer 속성을 권장함
- script 병렬 다운로드 + 지연 실행하므로, HTML 파싱이 중단 없이 계속 진행 됨
link rel=stylesheet
방법 1. media 속성 추가
- media = 조건문
- 특정 조건일 때만 stylesheet를 해석하므로, 렌더 차단 리소스로 파악 되지 않음
// 방향이 portrait 일 때 stylesheet 해석
<link href="portrait.css" rel="stylesheet" media="orientation:portrait">
// print 할 때 stylesheet 해석
<link href="portrait.css" rel="stylesheet" media="print">
- 반응형 웹 구현 시 해상도 구간별로 CSS 파일을 분리 + media 속성으로 분기
ㄴ 모바일에서는 모바일 코드만, 데스크톱에서는 데스크톱 코드만 다운로드 하게 하는 것이 좋음
<link href="*.css" rel="stylesheet" media="(max-width: 639px)"> // 스마트폰
<link href="*.css" rel="stylesheet" media="(min-width: 640px) and (max-width: 960px)"> // 태블릿
<link href="*.css" rel="stylesheet" media="(min-width: 691px)"> // 데스크톱
방법 2. 필수 스타일은 head의 <style> 태그 안에 작성
- style 태그 안에 작성한 코드는 렌더 차단 리소스가 되지 않고 빠르게 해석됨
방법 3. link ref="preload"
- 뷰포트 화면 안에 있는 내용물을 그리는데 당장 필요한 CSS와 그렇지 않은 CSS가 있음
(ex. 유저가 특정 행동을 하면 팝업 띄우기, 화면 스크롤 아래쪽에 있는 것)
- 지연하고 싶은 스타일은 <link ref="preload"> 속성으로 병렬 로딩 후 지연 적용
- css 파일만 다운로드 받았다가, 페이지 load가 완료되면 rel 속성을 preload => stylesheet로 변경
<style>
/* 필수 스타일 */
</style>
<link rel="preload" as="style" href="x.css"
onload="this.onload=null;this.rel='stylesheet'">
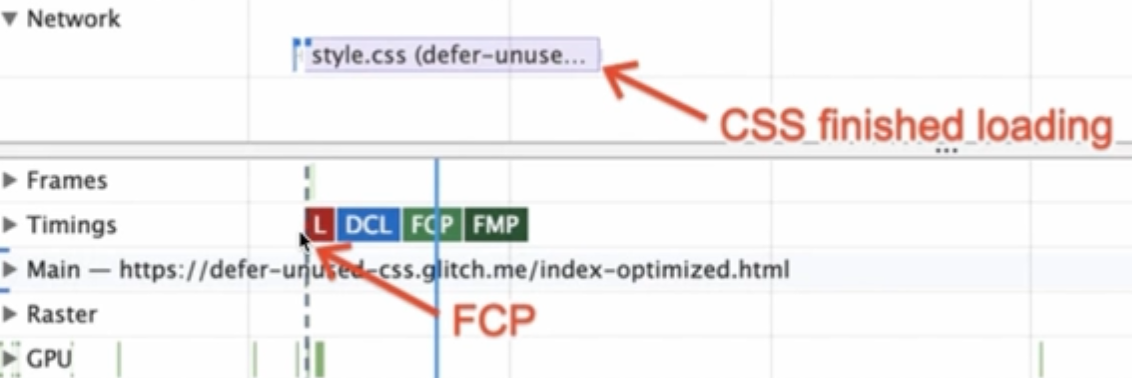
효과. FCP 시점을 앞당김
- first contentful paint : 첫 번째 내용물이 화면에 그려지는 시점
- CSS 파일이 다운로드 및 해석될 때까지 FCP가 발생하지 않음 => 페이지가 느리다고 느껴짐
-> 방법 1~3을 적용하면 HTML 문서를 해석하면서 CSS도 병행 로딩하므로, FCP 시점을 앞당길 수 있다

요약
1. 웹 브라우저는 외부 JS, CSS 파일을 로딩하고 파싱하는 동안 렌더링 차단 상태를 유지한다.
2. 사용하지 않는 JS, CSS 제거 필요
3. 필수 코드는 페이지 <style>...</style>, <script>...</script>에 작성하기
4. 필수가 아닌 JS는 </body> 종료 직전 위치를 고려. defer, async 속성 사용
5. 필수가 아닌 CSS는 병렬 로딩 (preload)하고 지연 적용 (onload)하기
참고 자료
- 패스트캠퍼스 강의 [견고한 UI 설계를 위한 마크업 가이드]
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] 형제 요소가 width: 100%일 때 버튼 텍스트가 줄바꿈 되는 문제 (0) | 2023.01.20 |
|---|

댓글