Intro
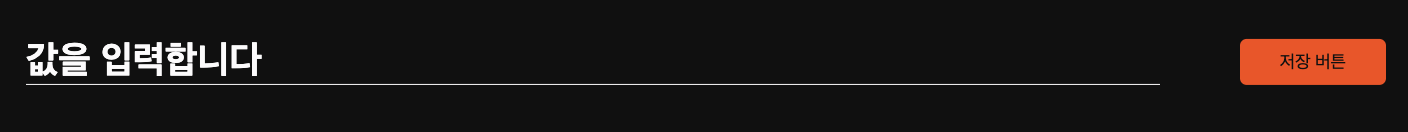
인풋 + 버튼이 row 방향으로 나열되어 있는 UI를 구현하고 싶다.

이를 구현하기 위해 아래처럼 css를 적용했다.
- 요소를 감싼 div에 display: flex를 적용
- 인풋 width : 100%
- 버튼 padding: 0 40px
문제
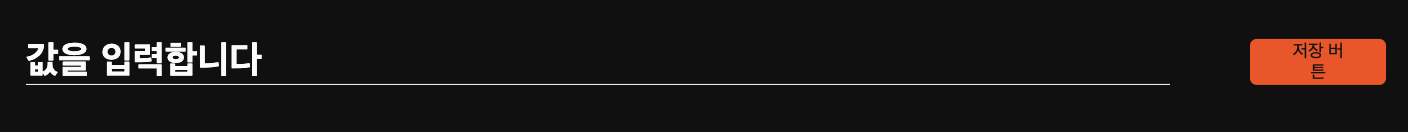
그런데, 버튼에 padding을 줘서 버튼 자체의 width는 늘어나는데
내부 텍스트의 width가 늘어나지 않고 줄 바꿈이 되어버리는 문제가 생겼다.
버튼에 직접 width를 주는 방법도 있지만,
직접 지정하지 않고 padding으로 해결하고 싶었다.

해결
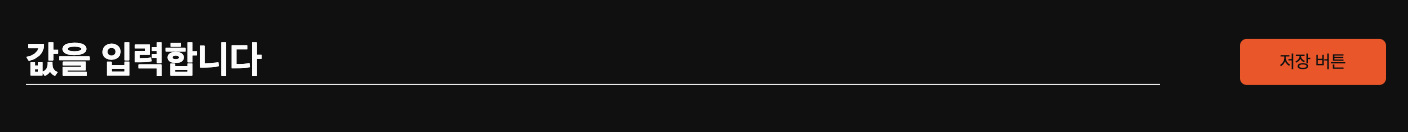
white-space : nowrap 을 적용해서 해결했다.
white-space는 요소의 공백을 어떻게 처리할지 정의하는데,
nowrap은 normal처럼
연속된 공백과 줄바꿈을 하나의 공백으로 처리하지만
줄 바꿈을 하지 않는다.
이를 이용해서 버튼 텍스트가 줄 바꿈 되는 문제를 해결할 수 있었다.
// styled-components 사용
const Button = styeld.button`
// ...others
white-space: nowrap;
`;
참고 자료
- MDN : white-space
'프론트엔드 > CSS' 카테고리의 다른 글
| [CSS] CSS 최적화 기법 (0) | 2023.02.21 |
|---|

댓글